Интернет
Список DNSBL серверов
15 июня 2025 в 09:46 - Интернет - Нет комментариевDNSBL (DNS blocklist) — это система списков хостов, хранящихся в архитектуре DNS, которая используется преимущественно для борьбы со спамом.
Принцип работы DNSBL заключается в следующем: почтовый сервер при получении сообщения проверяет IP-адрес отправителя в DNSBL-списке. Если адрес найден в списке, сервер отклоняет сообщение с ошибкой 5xx, и отправителю возвращается уведомление о недоставке.
Существует несколько основных типов DNSBL-списков:
-
Списки открытых релеев — база данных неправильно настроенных почтовых серверов, которые могут быть использованы для пересылки спама. Попадание в такой список происходит после автоматической проверки специальным почтовым роботом.
-
Списки спам-серверов — база данных серверов, через которые были замечены спам-сообщения. Формируются на основе жалоб пользователей, могут содержать устаревшую информацию.
-
Список Dialup-адресов — перечень IP-адресов провайдеров, используемых для удаленного доступа, которые не могут быть почтовыми серверами. Считается безопасным для легальной почты.
-
Списки открытых прокси — база данных HTTP/Socks прокси-серверов без контроля доступа, которые могут использоваться для рассылки спама и других неавторизованных действий.
Существует два основных метода использования DNSBL:
-
Однозначная блокировка — все сообщения с IP-адресов из списка автоматически отклоняются
-
Взвешенный подход — нахождение в списке учитывается как один из факторов при классификации “спамности” письма, но не является решающим
В России популярным проектом в этой области является RBLDNS.RU — российский проект ведения базы IP-адресов, замеченных в рассылке спама, использующий технологию DNSBL.
Для проверки наличия IP-адреса в DNSBL-списках используется специальная нотация DNS PTR, где IP-адрес записывается задом наперёд с добавлением имени домена DNSBL-сервера.
Актуальный cписок DNSBL серверов приведен ниже:
pss.spambusters.org.ar
dnswl.isoc.bg
dul.orca.bc.ca
spambot.bls.digibase.ca
msgid.bl.gweep.ca
proxy.bl.gweep.ca
relays.bl.gweep.ca
rbl.triumf.ca
rbl2.triumf.ca
combined.abuse.ch
drone.abuse.ch
spam.abuse.ch
uribl.zeustracker.abuse.ch
spamrbl.imp.ch
wormrbl.imp.ch
dnsrbl.swinog.ch
blacklist.woody.ch
cblplus.anti-spam.org.cn
cdl.anti-spam.org.cn
cml.anti-spam.org.cn
list.blogspambl.com
bogons.cymru.com
bl.deadbeef.com
rbl.dns-servicios.com
blackholes.five-ten-sg.com
hil.habeas.com
iadb.isipp.com
iadb2.isipp.com
iddb.isipp.com
nobl.junkemailfilter.com
ubl.lashback.com
cidr.bl.mcafee.com
ubl.nszones.com
mailsl.dnsbl.rjek.com
urlsl.dnsbl.rjek.com
dynip.rothen.com
reputation-domain.rbl.scrolloutf1.com
bl.score.senderscore.com
singlebl.spamgrouper.com
all.spamrats.com
dyna.spamrats.com
noptr.spamrats.com
spam.spamrats.com
cart00ney.surriel.com
psbl.surriel.com
ubl.unsubscore.com
dialups.visi.com
dul.maps.vix.com
rbl.maps.vix.com
dnsbl.webequipped.com
zebl.zoneedit.com
bl.blocklist.de
dnsbl.inps.de
relays.bl.kundenserver.de
tor.dnsbl.sectoor.de
exitnodes.tor.dnsbl.sectoor.de
bl.borderworlds.dk
spamsources.fabel.dk
no-more-funn.moensted.dk
dev.null.dk
st.technovision.dk
uribl.pofon.foobar.hu
singular.ttk.pte.hu
dnsbl.rv-soft.info
db.wpbl.info
rbl.jp
all.rbl.jp
short.rbl.jp
virus.rbl.jp
dnsbl.anticaptcha.net
satos.rbl.cluecentral.net
dnsbl.cyberlogic.net
fnrbl.fast.net
truncate.gbudb.net
dnsbl.kempt.net
spamguard.leadmon.net
z.mailspike.net
ix.dnsbl.manitu.net
combined.rbl.msrbl.net
images.rbl.msrbl.net
phishing.rbl.msrbl.net
virus.rbl.msrbl.net
relays.nether.net
spam.olsentech.net
rbl.polarcomm.net
all.s5h.net
rhsbl.scientificspam.net
korea.services.net
rbl.snark.net
dnsbl.sorbs.net
dul.dnsbl.sorbs.net
http.dnsbl.sorbs.net
misc.dnsbl.sorbs.net
smtp.dnsbl.sorbs.net
socks.dnsbl.sorbs.net
spam.dnsbl.sorbs.net
l1.spews.dnsbl.sorbs.net
l2.spews.dnsbl.sorbs.net
web.dnsbl.sorbs.net
zombie.dnsbl.sorbs.net
rhsbl.sorbs.net
badconf.rhsbl.sorbs.net
nomail.rhsbl.sorbs.net
bl.spamcop.net
bl.spameatingmonkey.net
uribl.spameatingmonkey.net
bsb.spamlookup.net
dnsbl.spfbl.net
dnsbl-1.uceprotect.net
dnsbl-2.uceprotect.net
dnsbl-3.uceprotect.net
blackholes.wirehub.net
dynablock.wirehub.net
nlwhitelist.dnsbl.bit.nl
virbl.dnsbl.bit.nl
blacklist.sci.kun.nl
whitelist.sci.kun.nl
assholes.madscience.nl
cbl.abuseat.org
duinv.aupads.org
orvedb.aupads.org
rsbl.aupads.org
ips.backscatterer.org
b.barracudacentral.org
query.bondedsender.org
list.dnswl.org
dnsbl.dronebl.org
rbl.efnet.org
rbl.efnetrbl.org
rbl.rangers.eu.org
dialup.blacklist.jippg.org
mail-abuse.blacklist.jippg.org
dnsbl.justspam.org
dialups.mail-abuse.org
bl.mailspike.org
spam.pedantic.org
dews.qmail.org
access.redhawk.org
abuse.rfc-clueless.org
bogusmx.rfc-clueless.org
ключ World of Warcraft
21 октября 2024 в 16:33 - Интернет - Нет комментариев
World of Warcraft — это одна из самых популярных многопользовательских ролевых онлайн-игр (MMORPG), которая завоевала сердца миллионов игроков по всему миру. С момента своего запуска в 2004 году, игра продолжает развиваться и радовать своих поклонников новыми дополнениями и обновлениями.
## Основные особенности игры
### Захватывающий сюжет и мир
World of Warcraft предлагает глубокий и увлекательный сюжет, который разворачивается в фэнтезийном мире Азерот. Игроки могут исследовать различные регионы, выполнять задания и участвовать в эпических сражениях.
### Разнообразие классов и рас
В игре доступно множество классов и рас, каждый из которых обладает уникальными способностями и стилем игры. Это позволяет игрокам выбирать персонажа, который наилучшим образом соответствует их предпочтениям и стилю игры.
### PvP и PvE контент
World of Warcraft предлагает как PvP (игрок против игрока), так и PvE (игрок против окружения) контент. Игроки могут сражаться друг с другом на аренах, полях боя и в других PvP зонах, а также объединяться в группы для выполнения сложных PvE заданий.
### Рейды и подземелья
Одним из ключевых элементов игры являются рейды и подземелья, где игроки могут объединяться в большие группы для выполнения сложных и захватывающих заданий. Это требует координации, стратегии и командной работы.
### Система прокачки и развития персонажа
В World of Warcraft игроки могут прокачивать своих персонажей, выполняя задания, убивая монстров и участвуя в различных активностях. Система развития персонажа позволяет игрокам становиться сильнее и открывать новые способности и умения.
## Преимущества ключа World of Warcraft
### Доступ к полному игровому миру
Ключ World of Warcraft открывает доступ ко всем основным и дополнительным игровым мирам, включая World of Warcraft и WoW Classic, включая Wrath of the Lich King Classic.
### Автоматическое получение ключа
После оплаты вы автоматически получите лицензионный ключ от официального поставщика. Это упрощает процесс активации и позволяет сразу начать играть.
### Поддержка различных игровых миров
Ключ поддерживает различные игровые миры, что позволяет игрокам выбирать, в каком мире они хотят играть.
### Не требуется смена региона аккаунта
Игра доступна без необходимости смены региона аккаунта, что делает процесс игры более удобным и простым.
## Заключение
World of Warcraft — это не просто игра, это целый мир, который может затянуть вас на долгие часы. Ключ к игре предоставляет доступ ко всем основным и дополнительным функциям, позволяя вам полностью погрузиться в захватывающий мир Азерота. Если вы любите MMORPG и хотите испытать незабываемые приключения, World of Warcraft — отличный выбор.
Как поменять логотип WordPress на странице авторизации
3 октября 2024 в 15:37 - Интернет - Нет комментариевНиже представлен код, который поможет вам добавить собственный логотип на страницу входа. Точнее, он заменит логотип WordPress на ваш собственный. Этот небольшой трюк не принесет никакой практической пользы, но значительно улучшит внешний вид вашего сайта, а клиенты будут рады видеть свой логотип при входе в административную панель.
Чтобы добавить логотип, вставьте приведённый ниже код в файл functions.php вашей темы. Обратите внимание, что логотип (в виде изображения logo.png) должен находиться по указанному адресу: в папке images внутри каталога вашей темы. Кроме этого, данный скрипт ещё и меняет ссылку, и при клике по логотипу пользователь переходит на главную страницу сайта.
function my_custom_logo() { ?>
<style type="text/css">
#login h1 a, .login h1 a {
background-image: url(<?php echo get_stylesheet_directory_uri(); ?>/images/logo.png);
height:100px;
width:100px;
background-size: 100px 100px;
background-repeat: no-repeat;
margin-bottom: 10px;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'my_custom_logo' );
function my_login_logo_url() {
return home_url();
}
add_filter( 'login_headerurl', 'my_login_logo_url' );
function my_login_logo_url_title() {
return 'Your Site Name and Info';
}
add_filter( 'login_headertitle', 'my_login_logo_url_title' );
Мобильное программное обеспечение
13 сентября 2024 в 11:25 - Интернет - Нет комментариев
**Мобильное программное обеспечение: ваш ключ к безграничным возможностям**
В эпоху цифровых технологий, где мы постоянно используем мобильные устройства, мобильное программное обеспечение (ПО) играет важную роль в обеспечении удобства, эффективности и доступности информации. От простых игр до сложных бизнес-приложений, мобильное ПО открывает перед нами безграничные возможности.
**Что такое мобильное ПО?**
Мобильное ПО — это программное обеспечение, разработанное для работы на портативных устройствах, таких как смартфоны и планшеты. Оно может быть либо предустановлено на устройстве производителем, либо загружено пользователем из специализированных магазинов приложений.
**Виды мобильного ПО**
Существует три основных вида мобильного ПО:
* Нативные приложения — разработаны специально для определенной операционной системы, обеспечивая максимальную производительность и интеграцию с устройством.
* Веб-приложения — функционируют через мобильный браузер, предоставляя доступ к контенту и функциям, независимым от операционной системы устройства.
* Гибридные приложения — сочетают в себе элементы нативных и веб-приложений, предлагая удобство разработки и возможность работать на разных платформах.
**Преимущества мобильного ПО**
Использование мобильного ПО приносит множество преимуществ:
* Доступность — возможность доступа к информации и услугам в любом месте и в любое время.
* Эффективность — ускорение рабочих процессов и повышение производительности благодаря специализированным инструментам и функциям.
* Развлечение — широкий выбор игр, фильмов, музыки и других развлекательных материалов.
* Коммуникация — мгновенный обмен информацией через социальные сети, мессенджеры и электронную почту.
**Рынок мобильного ПО**
Рынок мобильного ПО характеризуется доминированием двух мегакорпораций — Google и Apple, с их операционными системами Android и iOS соответственно. Эти платформы привлекают основную массу пользователей и создают обширные экосистемы разработчиков приложений.
**Заключение**
Мобильное ПО играет важную роль в нашей жизни, предоставляя нам неограниченные возможности для работы, развлечения и общения. Выбор подходящего типа приложения зависит от ваших потребностей и предпочтений, но независимо от выбора, мобильное ПО остается ключевым элементом в цифровом мире.
Надёжный партнёр в мире хостинга
4 июля 2024 в 19:44 - Интернет - Нет комментариев
**JustHost: ваш надёжный партнёр в мире хостинга**
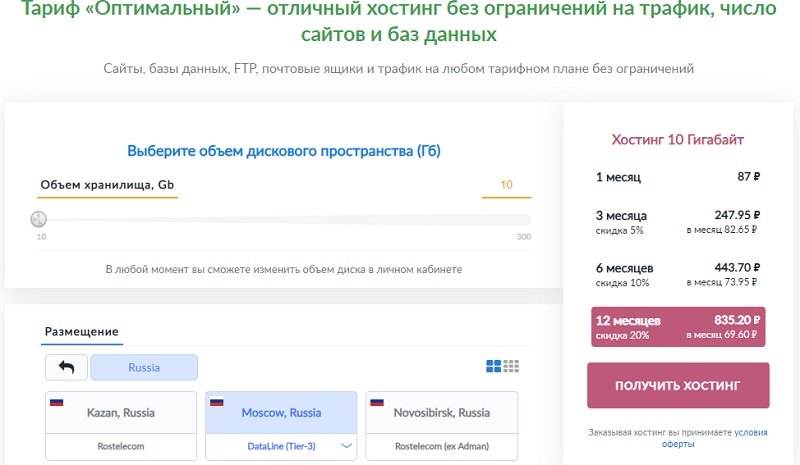
В современном цифровом мире успешность любого бизнеса или проекта во многом зависит от качества и надёжности хостинга. JustHost предлагает широкий спектр услуг, которые помогут вашему сайту или приложению работать быстро, надёжно и эффективно.
**Почему стоит выбрать JustHost?**
* **Конкурентоспособные тарифы.** JustHost предлагает доступные цены, которые подойдут как новичкам, так и опытным пользователям.
* **Неограниченные ресурсы.** Вы получаете неограниченный доступ к пропускной способности, учётным записям электронной почты, доменам и файловому пространству.
* **Бесплатный конструктор сайтов.** Создайте свой сайт быстро и легко с помощью бесплатного конструктора сайтов от JustHost.
* **Круглосуточная служба поддержки.** Наши специалисты всегда готовы помочь вам с любыми вопросами, связанными с вашим сайтом или приложением.
**Что ещё предлагает JustHost?**
* **Защита от хотлинкинга и спама.** Обеспечьте безопасность вашего сайта с помощью современных технологий защиты.
* **Поддержка различных языков программирования.** JustHost поддерживает множество языков программирования, что позволяет разрабатывать сайты и приложения любой сложности.
* **Высокая доступность серверов.** Наши серверы доступны 99,5% времени, что гарантирует стабильную работу вашего сайта.
**Как начать работу с JustHost?**
Зарегистрироваться на сайте JustHost очень просто. Выберите подходящий тариф, заполните форму регистрации и оплатите счёт. После этого вы получите доступ ко всем функциям и ресурсам JustHost.
Не упустите возможность обеспечить своему проекту надёжную основу с JustHost. Зарегистрируйтесь сегодня и начните строить будущее своего бизнеса!

Spotify Premium Турция
18 июня 2024 в 19:19 - Интернет - Нет комментариев
**Откройте для себя мир музыки с Spotify Premium!**
Ищете способ наслаждаться музыкой без ограничений? Тогда Spotify Premium — это то, что вам нужно!
**Что такое Spotify Premium?**
Spotify Premium — это подписка, которая позволяет вам погрузиться в мир музыки без рекламы. С ней вы получаете доступ ко всем функциям сервиса, можете слушать музыку в любом месте и в любое время, а также скачивать треки для прослушивания офлайн.
**Почему стоит выбрать Spotify Premium?**
Без рекламы: больше никаких навязчивых рекламных роликов во время прослушивания.
Доступ ко всему каталогу: слушайте любые треки, которые есть на платформе.
Возможность слушать музыку офлайн: скачивайте любимые треки и слушайте их без интернета.
Высокое качество звука: наслаждайтесь музыкой в высоком качестве.
Эксклюзивный контент: получайте доступ к эксклюзивным альбомам и трекам.
**Как оформить подписку?**
Оформить подписку на Spotify Premium очень просто.
Не упустите возможность открыть для себя новые музыкальные горизонты с Spotify Premium!
ПОДАРОЧНАЯ КАРТА APPLE APPSTORE И ITUNES РОССИЯ
18 июня 2024 в 18:45 - Интернет - Нет комментариев
Подарите близкому человеку, увлекающемуся технологиями, возможность окунуться в мир волшебства и открытий с подарочной картой App Store и iTunes.
Эта карта — идеальный выбор для тех, кто ищет оригинальный и полезный подарок. С её помощью ваш близкий сможет выбрать любое приложение, игру, фильм или книгу из огромного выбора, представленного в магазине. Он также сможет обновить подписку на любимые сервисы, такие как Apple Music, Apple TV+ или iCloud+, чтобы наслаждаться высококачественным контентом в любое время и в любом месте.
Подарочная карта App Store и iTunes — это не только полезный, но и заботливый подарок. Она подойдёт как детям, так и взрослым, которые ценят современные технологии и проводят много времени за своими устройствами.
Не упустите возможность порадовать своих близких и подарить им возможность открыть для себя что-то новое и интересное. Подарочная карта App Store и iTunes станет прекрасным подарком на любой праздник.
Роботам Яндекс Вебмастера посвящается
12 мая 2024 в 11:59 - Интернет - Нет комментариев
С утра и до заката,
Копаются они и тут, и там,
И шлют приветы, шлют приветы,
Расслабившимся вебмастерам.
Ваш сайт вдруг стал сегодня недоступен.
Проверьте срочно сервера ответ...
Ой!
Но сервис Мой сегодня выходной.
Мы улучшаем, улучшаем...
Чтоб вам на почту слился всякий бред.
Как выбрать и зарегистрировать свой домен
10 мая 2024 в 09:14 - Интернет - Нет комментариев
Как выбрать и зарегистрировать свой домен
Создание собственного сайта или блога - это простой и доступный способ начать свой бизнес или продвигать услуги и товары. Однако, прежде чем начать работу, необходимо выбрать и зарегистрировать доменное имя для вашего будущего сайта. В этой статье мы расскажем, как подойти к выбору домена и как его зарегистрировать.
Определите цель вашего сайта
Первым шагом является определение цели вашего сайта. Это может быть корпоративный сайт для вашей компании, блог, портфолио или интернет-магазин. От этого зависит выбор доменного имени. Например, для корпоративного сайта лучше выбрать название вашей компании, а для блога - имя, связанное с вашей нишей или интересами.
Исследуйте доменные имена
Проведите исследование доменных имен, которые используются в вашей нише. Это поможет понять, какие имена уже заняты, а какие свободны. Обратите внимание, что многие доменные имена были зарегистрированы и могут быть проданы на вторичном рынке.
Выберите подходящую доменную зону
Существует множество доменных зон, которые вы можете выбрать для своего сайта. Наиболее популярными являются .ru, .su, .com, .net, .org, .info, .biz и другие. Выбор зоны зависит от типа вашего сайта и его целевой аудитории. Например, .com - это универсальная зона, подходящая для любого типа сайта, а .net - для сайтов, связанных с интернетом.
Проверьте доступность домена
Проверьте, свободен ли выбранный вами домен, с помощью специальных сервисов, таких как Whoischecker или Namecheap. Если домен занят, попробуйте изменить его написание или добавить к нему слово, чтобы сделать его уникальным.
Зарегистрируйте домен
После выбора подходящего домена можно приступать к регистрации. Для этого обратитесь к регистратору доменов, например, GoDaddy, Namecheap, Enom или другим. Стоимость регистрации домена может варьироваться в зависимости от регистратора и периода регистрации.
Создайте аккаунт у регистратора
Создайте аккаунт у выбранного регистратора доменов и следуйте инструкциям для регистрации домена. Обычно регистраторы предлагают выбор между оплатой за один год или за несколько лет вперед. Обратите внимание, что продление домена необходимо осуществлять своевременно, чтобы не потерять его.
Установите DNS-записи
После регистрации домена вам нужно будет установить DNS-записи, чтобы ваш сайт стал доступным для посетителей. Обратитесь к своему регистратору для получения инструкций по установке DNS-записей.
Выбор и регистрация домена - это важный этап в создании собственного сайта или блога. Следуя этим советам, вы сможете выбрать подходящее доменное имя и успешно зарегистрировать его, чтобы начать работу над своим проектом.
Цифровой след
10 мая 2024 в 09:05 - Интернет - Нет комментариев
Цифровой след: вся ваша активность в интернете может быть отслежена.
С развитием технологий и интернета наша активность в сети оставляет цифровой след - информацию о наших действиях и предпочтениях, которую можно отследить. В этой статье мы расскажем, что такое цифровой след, как он формируется и как его можно удалить.
Что такое цифровой след?
Цифровой след - это информация о вашей активности в интернете, такая как история просмотров, поисковые запросы, покупки и социальные взаимодействия. Эта информация может включать в себя:
- Какие сайты вы посещаете
- Какие приложения вы используете
- Какие покупки вы совершаете
- С кем вы общаетесь
- Какую информацию вы ищете в интернете
Как формируется цифровой след?
Ваш цифровой след формируется каждый раз, когда вы используете интернет. Когда вы заходите на веб-сайт, ваш браузер отправляет запрос на сервер этого сайта. Сервер отвечает на запрос и отправляет информацию обратно на ваш компьютер. Этот процесс оставляет следы в виде данных о вашем запросе и ответе на вашем компьютере и на сервере веб-сайта.
Как удалить свой цифровой след?
Удаление вашего цифрового следа может быть сложным процессом, но есть несколько способов, которые вы можете использовать:
- Используйте приватный режим или режим инкогнито в вашем браузере. Этот режим не сохраняет историю просмотров, cookie-файлы и другие данные, которые могут быть использованы для отслеживания вашей активности.
- Очищайте историю просмотров и cookie-файлы на вашем компьютере. Это удалит все следы вашей активности на сайтах, которые вы посетили.
- Используйте VPN (виртуальную частную сеть) для шифрования вашего трафика и сокрытия вашего IP-адреса. Это затруднит отслеживание вашей активности в интернете.
- Избегайте публикации личной информации в социальных сетях и других онлайн-сервисах. Чем меньше информации вы публикуете, тем меньше вероятность того, что ваш цифровой след будет отслежен.
Цифровой след - это неизбежное последствие нашей онлайн-активности. Однако, вы можете принять меры для уменьшения своего цифрового следа, используя приватный режим, очищая историю просмотров и cookie-файлы, а также используя VPN и избегая публикации личной информации.
Фриланс-услуги
10 мая 2024 в 08:32 - Интернет - Нет комментариев
Фриланс-услуги: новый подход к работе и возможностям
В современном мире все больше людей выбирает фриланс как форму работы. Это не только возможность самостоятельно выбирать проекты и заказчиков, но и работать из любой точки мира.
Фриланс-рынок предлагает множество услуг, от графического дизайна и разработки сайтов до копирайтинга и перевода текстов. В этой статье мы рассмотрим самые популярные виды фриланса и их особенности.
Графический дизайн
Графические дизайнеры создают визуальные образы и композиции для рекламы, полиграфии, веб-сайтов и других проектов. Фрилансеры в этой области могут предложить широкий спектр услуг, включая разработку логотипов, создание баннеров, оформление сайтов и многое другое.
Веб-разработка
Веб-разработчики создают сайты, интернет-магазины, корпоративные порталы и мобильные приложения. Фрилансер может предложить услуги по разработке сайтов на различных платформах (WordPress, Joomla, Drupal и др.), созданию и поддержке сайтов, а также интеграции с различными сервисами и платформами.
Копирайтинг и перевод текстов
Копирайтеры занимаются написанием текстов для различных целей - от рекламных статей и описаний товаров до сценариев и пресс-релизов. Фрилансеры могут предлагать услуги по созданию контента для сайтов, блогов, социальных сетей, а также перевод текстов с иностранных языков.
SMM-продвижение
SMM-специалисты занимаются продвижением компаний и брендов в социальных сетях, анализируют аудиторию и разрабатывают стратегии продвижения. Фрилансеры могут предлагать услуги по управлению аккаунтами в социальных сетях, созданию и продвижению групп, проведению рекламных кампаний и анализу результатов.
SEO-оптимизация
SEO-специалисты оптимизируют сайты для поисковых систем, создают структуру сайта, оптимизируют контент и занимаются продвижением сайтов в поисковых системах. Фрилансеры предлагают услуги по составлению семантического ядра, внутренней и внешней оптимизации сайтов, созданию мета-тегов и анализу конкурентов.
Видеомонтаж и анимация
Видеомонтажеры обрабатывают и монтируют видеоматериалы, а аниматоры создают 2D и 3D анимацию для рекламных роликов, презентаций и видеоигр. Фрилансеры предоставляют услуги по монтажу и обработке видео, созданию анимационных роликов, а также созданию видео для корпоративных сайтов и социальных сетей.
Преимущества фриланса
Работа на фрилансе предоставляет множество преимуществ. Во-первых, это возможность самостоятельно выбирать задачи и проекты, что позволяет развивать свои навыки и повышать уровень профессионализма. Во-вторых, фрилансер может работать в удобное для него время и из любой точки мира, что делает фриланс идеальным выбором для тех, кто хочет совмещать работу и личную жизнь. В-третьих, фриланс-рынок предоставляет возможности для сотрудничества с различными компаниями и заказчиками, что может стать началом долгосрочного сотрудничества и карьерного роста.
Фриланс-услуги - это быстрорастущий сектор экономики, который предлагает широкий спектр возможностей для профессионалов различных областей. Выбор фриланса может открыть новые горизонты для самореализации и карьерного роста, а также обеспечить гибкость и мобильность в работе.
Зачем нужен профиль в ВКонтакте и в чем разница между профилем и аккаунтом?
7 февраля 2024 в 10:15 - Интернет - Нет комментариев
ВКонтакте – одна из самых популярных социальных сетей в России и странах СНГ.
Она предоставляет пользователям возможность общаться с друзьями, делиться новостями, фотографиями и видео, а также находить новых знакомых.
Однако многие люди не понимают разницу между аккаунтом и профилем в ВКонтакте, и это может привести к некоторым проблемам.
В данной статье мы рассмотрим, зачем нужен профиль и чем он отличается от аккаунта.
Профиль ВКонтакте
Профиль в ВКонтакте – это личная страница пользователя, где он может указать свои данные, интересы, предпочтения и другую информацию.
Это помогает другим пользователям лучше узнать о человеке, а ему самому – найти друзей по интересам.
Профиль также включает в себя фотографии, видео, музыку и другие медиафайлы, которые пользователь загружает на свою страницу.
Аккаунт ВКонтакте
Аккаунт в ВКонтакте – это учетная запись пользователя, которая позволяет ему входить на сайт и пользоваться всеми функциями социальной сети.
Аккаунт также содержит информацию о пользователе, такую как имя, фамилия, дата рождения, город проживания и т.д.
Разница между профилем и аккаунтом
Главное отличие профиля от аккаунта заключается в том, что профиль – это личная информация о пользователе и то, как он хочет ее представить, а аккаунт – это техническая часть, которая обеспечивает доступ к сайту и его функциям.
Итак, профиль в ВКонтакте необходим для того, чтобы пользователи могли представить себя и свои интересы, а аккаунт обеспечивает доступ к функционалу социальной сети.
Важно понимать разницу между этими двумя понятиями, чтобы эффективно использовать возможности ВКонтакте и улучшить свой опыт общения на этой платформе.